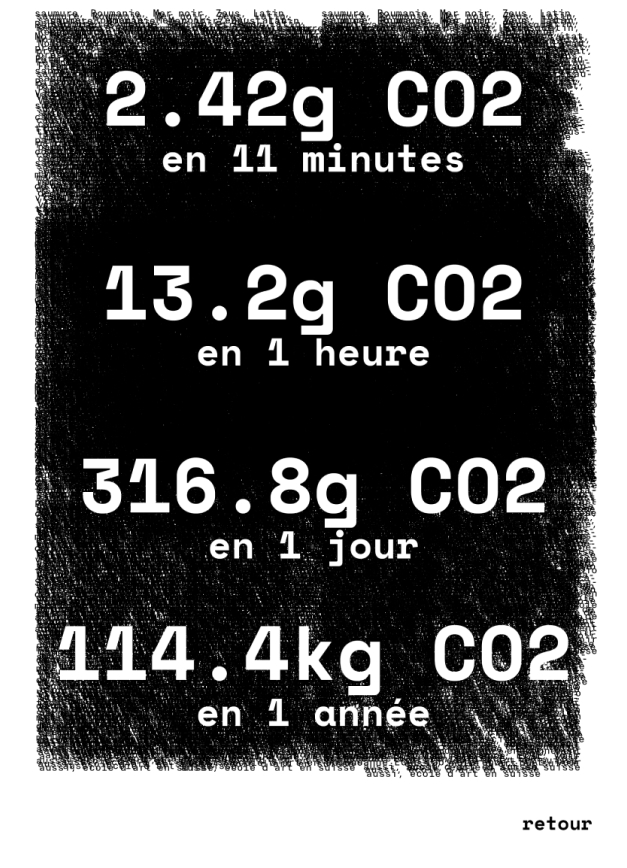
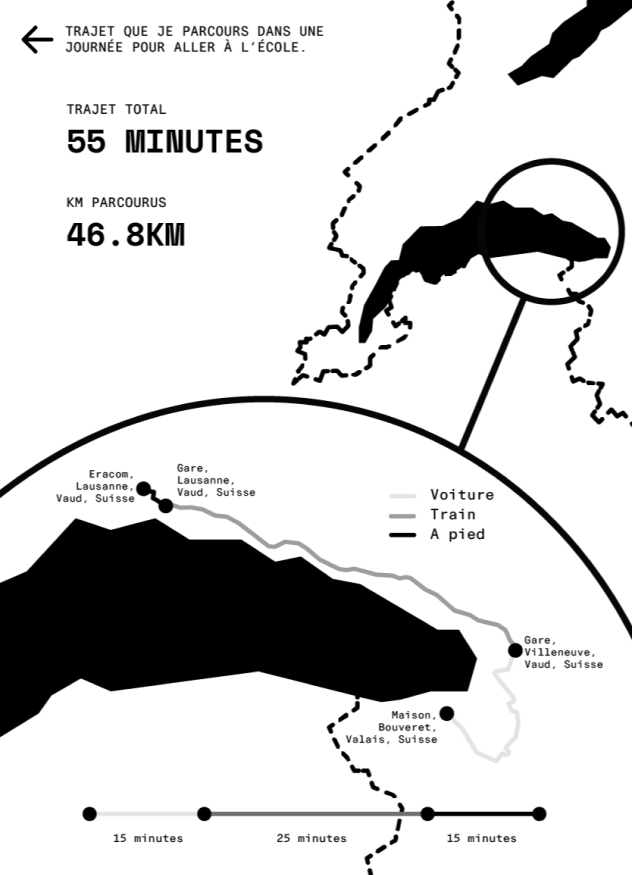
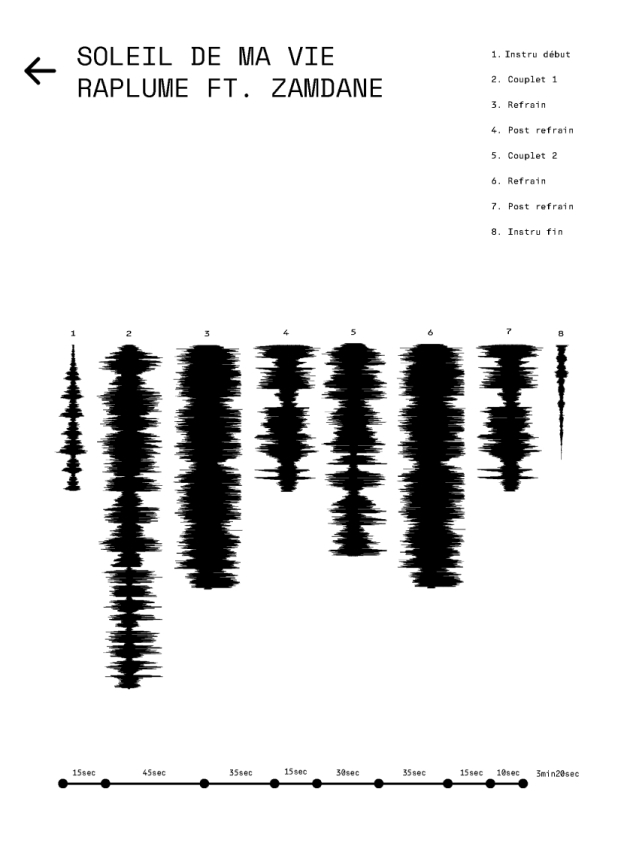
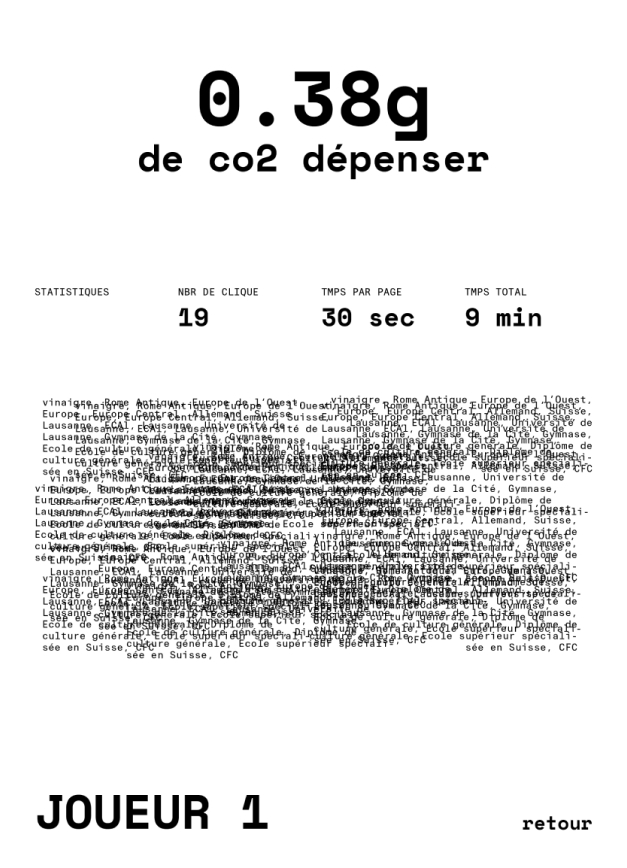
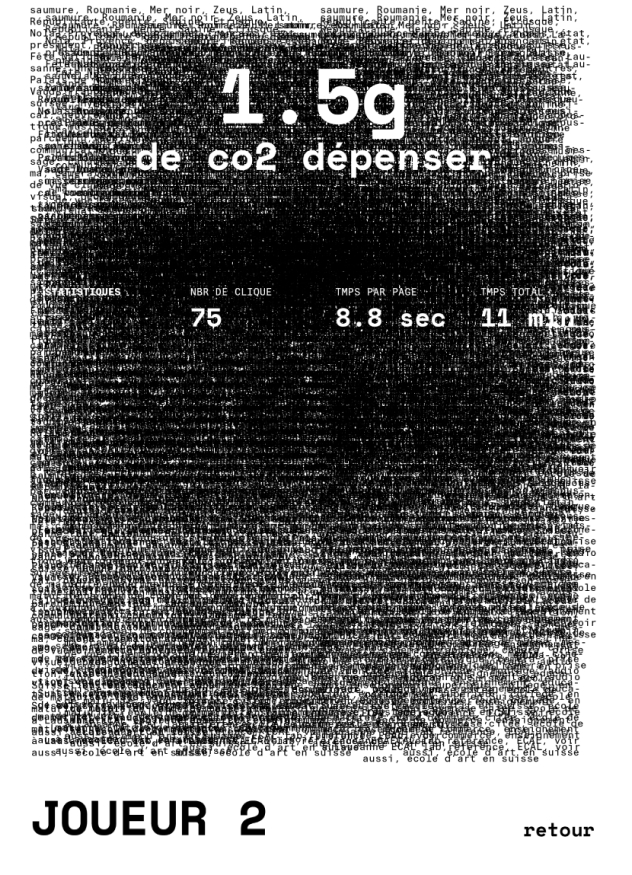
Dans ce projet, j'ai pu traiter des données et leur donner un visuel complet avec mon trajet quotidien de la maison à l'école en utilisant des données géospatiales, créant ainsi une cartographie dynamique. Ensuite, dans la dataviz musicale, en transformant des données complexes en une symphonie visuelle captivante, et dans la représentation pixelisée des recherches sur Wikipedia, en traitant la consommation de CO2 par clic et par recherche.
01.jpg

02.jpg

02.5.jpg

03.jpg

03.5.jpg

04.jpg

04.2.jpg

04.4.jpg

04.6.jpg

04.8.jpg